Si quieres montar o ya has montado tu tienda online con WooCommerce seguro que tarde o temprano tendrás que lidiar con la configuración de los impuestos para no tener ningún problema con Hacienda.
Antes de entrar en cómo configurarlos es importante entender cómo WooCommerce gestiona los impuestos, sus particularidades y cómo debes cumplir con la ley ya sea si vendes tus productos en España, la Unión Europea o a cualquier país del mundo.
Leyendo este artículo aprenderás:
- Guía paso a paso para configurar los impuestos de tu tienda WooCommerce
- ¿Cómo añadir, editar o eliminar en una clase o tasa de impuestos?
- Configurar la exención de IVA para Canarias, Ceuta y Melilla en WooCommerce
- Configurar los impuestos reducidos en WooCommerce
- Configurar impuestos en WooCommerce para vender en la Unión Europea (UE)
- Configurar impuestos en WooCommerce para vender fuera de la Unión Europea (UE)
- Informes de impuestos en WooCommerce
Guía paso a paso para configurar los impuestos de tu tienda WooCommerce
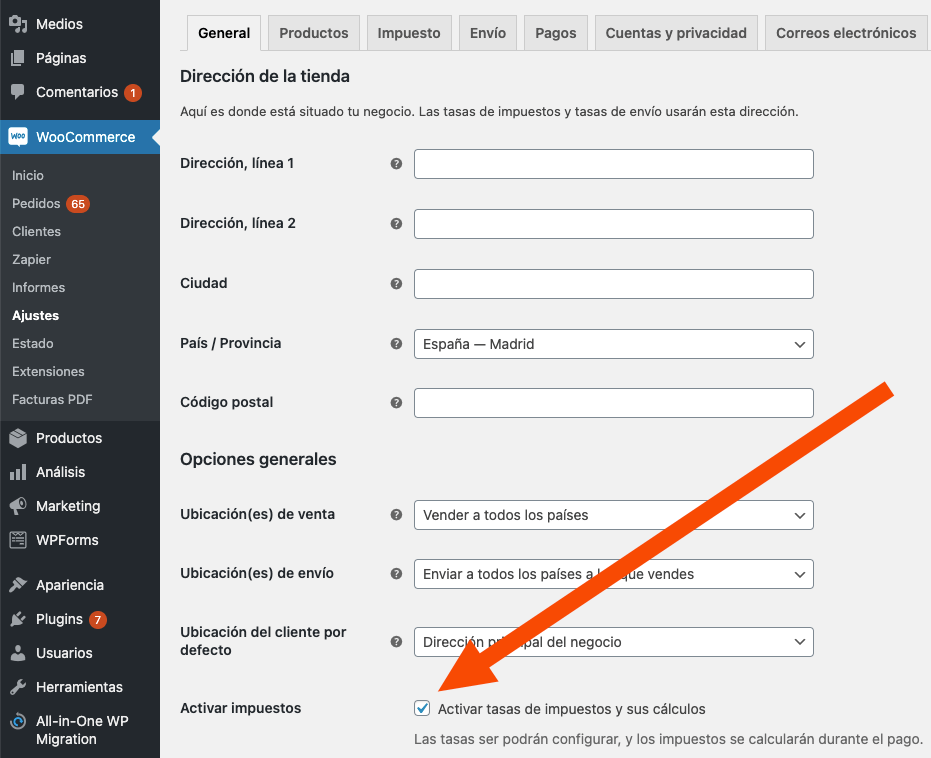
Activar los impuestos y cálculos de impuestos en WooCommerce
El primer paso de todos para configurar los impuestos consiste en activar la opción de impuestos, que puedes encontrar en la barra lateral WooCommerce > Ajustes > General

Al habilitar este campo permites que WooCommerce pueda gestionar los impuestos de tu tienda online.
Si te preguntas por qué no aparece la pestaña impuestos en WooCommerce se debe a que este campo no ha sido marcado.
Configurar opciones generales de impuestos y IVA
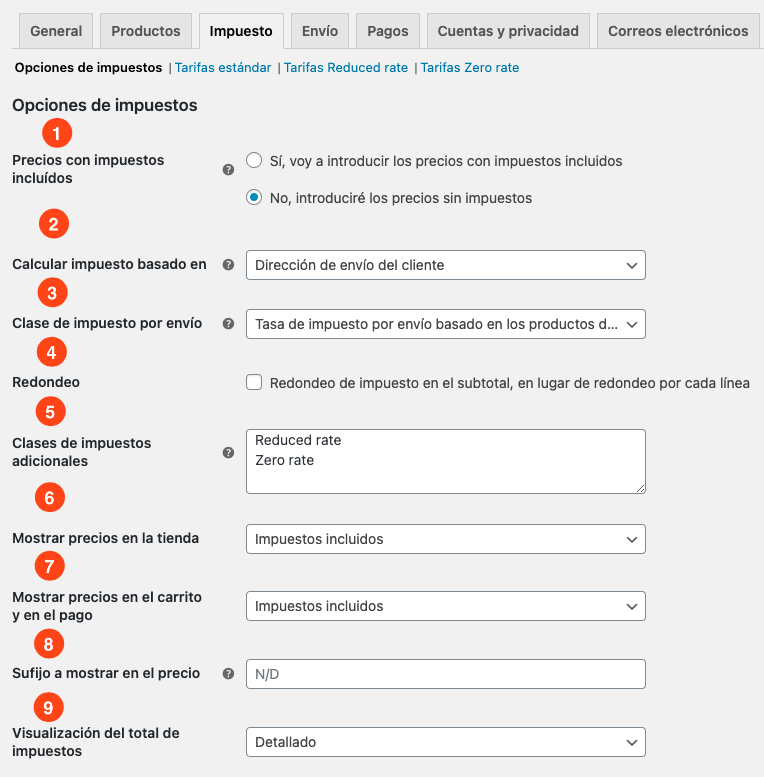
Para seguir con la configuración deberás cambiar a la pestaña de Impuesto y seguidamente ir al apartado de Opciones de Impuestos.
Antes de definir las tasas de impuestos de tu ecommerce, es necesario configurar el apartado los ajustes generales de impuestos que afectarán a toda la tienda.

Precios con impuestos incluidos:
Esta casilla es muy importante ya que determina cómo ingresar los precios de tus productos y también como tratarás tus facturas y tickets. Te permitirá configurar si el IVA va incluido o no en tu WooCommerce y posteriormente generar fácilmente las facturas o tickets con IVA a tus clientes.
👉 A continuación tienes una guia paso a paso de cómo generar facturas en Woocommerce ¡No te la pierdas!
Nuestra recomendación es poner los precios sin impuestos incluidos. Así, si un país sube sus impuestos el precio neto no se verá repercutido y se mantendrá el margen de beneficio de este. De forma contraria, este cambio podría afectar negativamente a tu margen de beneficio.
❗️Importante: Esta opción no va a modificar los precios que se hayan introducido anteriormente en los productos antes de activar y configurar los impuestos.
Calcular impuesto basado en:
En este campo debemos elegir entre tres opciones que determinan la dirección para realizar los cálculos de los impuestos:
- Dirección de envío del cliente (predeterminada): La opción por defecto ya que de esta manera los impuestos se calculan en base a los datos de facturación del cliente.
- Dirección de pedido del cliente: Los impuestos se calcularán en base a la dirección de envío y no la facturación. *Hay plugins de facturas que van a mostrar dos direcciones de cliente diferentes (envío y facturación) por lo que puede que no coincida y puedas tener problemas con Hacienda.
- Dirección base de la tienda: WooCommerce siempre va a eligir la dirección de tu tienda (puedes consultarlo en la pestaña general en la sección de ubicación principal). La recomendamos solo para tiendas que vendan en una misma región.
Clase de impuesto por envío:
En este campo vas a definir la clase de impuesto aplicable a los gastos de envío. En el desplegable te aparecerá un listado de todas las clases de impuestos creadas más la opción predeterminada: Tasa de impuesto por envío basado en los productos del carrito.
Recomendamos no utilizar la opción por defecto ya que en el caso que haya diferentes productos en el carrito con diferentes clases de impuestos (unos con el IVA al 21% y otros con el reducido del 10%), se aplicarán esos impuestos cuando solo se debería aplicar el IVA general (21%). Tienes dos formas de configurarlo:
- Elegir la clase de impuesto que hayas configurado la tasa de IVA general para tus productos (En el caso que el impuesto del envío sea el del IVA general).
- Crear una clase nueva solo para los gastos de envío y insertar la tasa de impuesto que quieres aplicarle. La diferencia recae en que el IVA del envío aparecerá desglosada en una línea aparte de la del IVA de os productos.
👉 Si aun sigues con dudas te recomiendo leer esta sección del blog de WooCommerce.
Redondeo:
Marcando la opción, el redondeo de los decimales se hará en el subtotal del carrito en lugar de hacerse por cada línea de producto.
Recomendamos dejar este campo marcado ya que de esta manera primero va a sumar todo y luego redondearlo, siendo así más preciso.
Clases de impuestos adicionales:
Puedes añadir nuevas clases de impuestos personalizadas a tu tienda. Generalmente será suficiente con la clase Estándar, pero en algunas tiendas tendremos otros impuestos.
Por ejemplo, si hay productos con el IVA al 4% en lugar del 21%.
Cada clase aparecerá en la parte superior de la página de ajustes de impuestos.
Mostrar precios en la tienda:
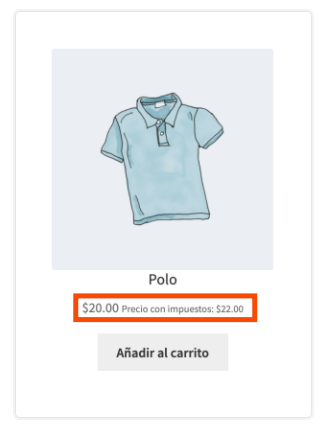
En este campo debes poner si quieres que se muestren los precios con impuestos o no en el listado de productos y en las fichas de producto.
Se recomienda dejar la opción IVA incluido para evitar confusiones con los clientes al ver que el precio del producto más adelante va a subir.
Mostrar precios en el carrito y en el pago:
Esta opción determina cómo se muestran los precios en tu carrito y en las páginas de pago: funciona independientemente de los precios de tu catálogo.
❗️Importante: Si tienes una tabla de impuestos que en la que distingues entre ubicaciones, el campo de dirección debe completarse para que el cliente obtenga un cálculo de impuestos.
Sufijo a mostrar en el precio:
Este campo permite agregar algún texto después del precio. Por ejemplo, se puede agregar IVA Incluido, precio con impuestos.

Este campo dependerá también de la plantilla que se utilice por lo que puede que no se muestre.
El sufijo no se visualiza en la página del carrito ni del pago.
Visualización del total de impuestos:
En este apartado se determina cómo se va a mostrar los impuestos en la página de carrito y de pago. Hay dos opciones:
- Como un total único: Se sumará el total de las diferentes tasas y clases de impuestos y se mostrarán en una única fila con el nombre de la tasa por defecto.
- Detallado: Si vendes productos con diferentes tasas y clases de impuestos, se mostrará cada una de ellas en una fila diferente con el nombre de la tasa de impuesto correspondiente. Recomendamos este formato para cumplir con las exigencias de Hacienda.
Este apartado te permitirá ver los diferentes IVA desglosados.
¿Cómo añadir, editar o eliminar en una clase o tasa de impuestos?
Para poder realizar este paso deberás ir en el menú WooCommerce > Ajustes y acceder a la pestaña de impuestos y en el subapartado de la clase que quieres modificar.
- Para añadir un impuesto: Tendrás que hacer click en el botón de Insertar fila.
- Para editar un impuesto: Solo tendrás que posicionarte en alguna de las celdas de la tabla y modificar los valores.
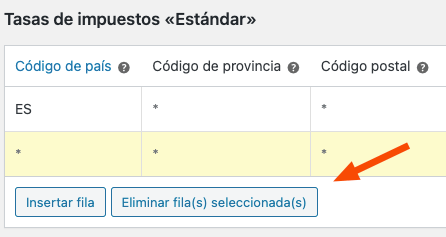
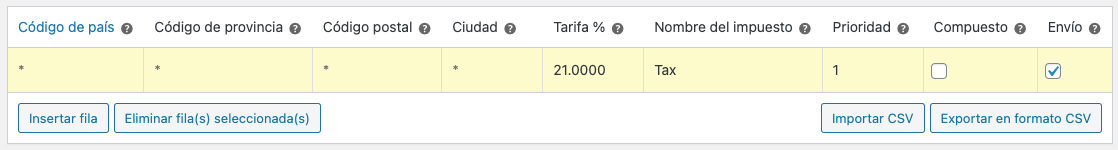
- Para borrar un impuesto: Debes seleccionar la fila que deseas eliminar. Esta cambiará a un fondo de color amarillo. Una vez seleccionada debes clicar el botón Eliminar fila seleccionada (s).

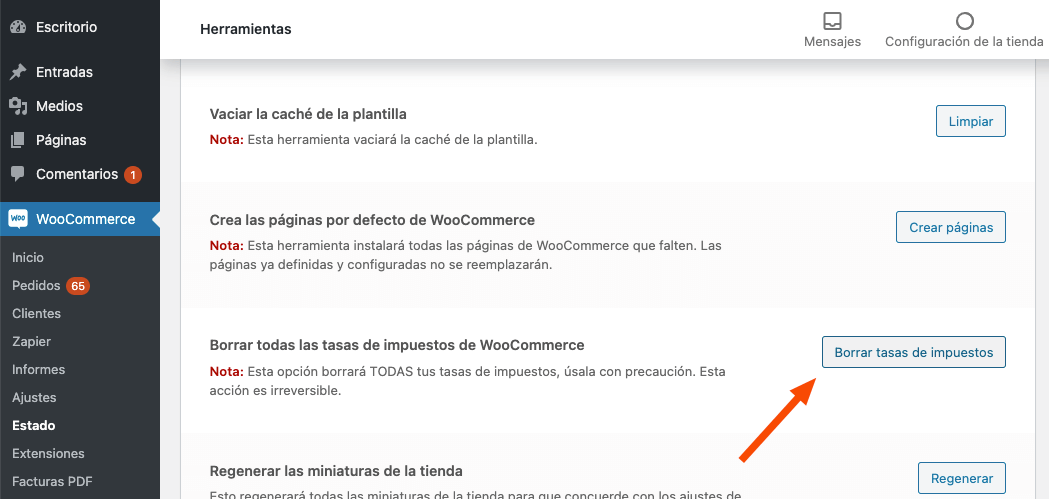
- Borrar todas las tasas de impuestos de WooCommerce: Si quieres eliminar todas las tasas de impuestos a la vez debes ir a WooCommerce > Estado > Herramientas > Borrar todas las tasas de impuestos de WooCommerce.

Configurar campos de las tasas de impuestos paso a paso
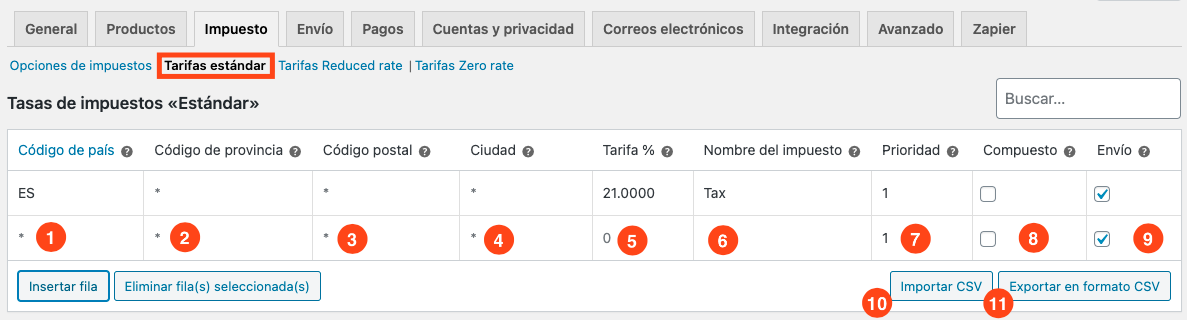
En este ejemplo, vamos a crear un nuevo impuesto en la clase «Estándar»:

Código de país:
Esta columna se refiere al país que se va a asignar el impuesto.
El código de país se conforma de 2 letras mayúsculas en el formato de código ISO 3166-1 alpha-2. Por ejemplo a Francia le corresponde FR.
Dejar este campo en blanco (*) para aplicar a todos los países.
Código de provincia:
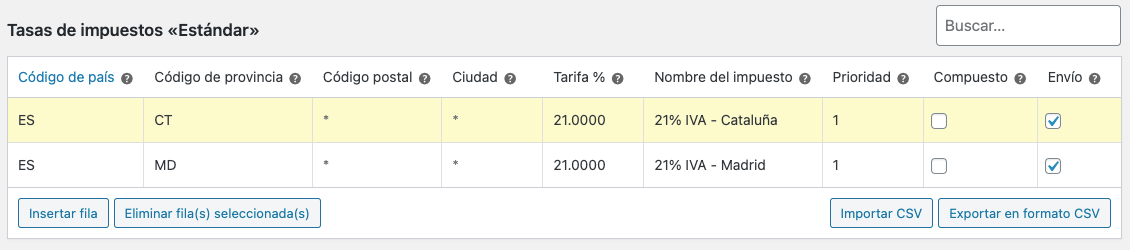
Este campo permite agregar el código de la provincia. Puedes consultar todas la provincias de España en este artículo de Wikipedia.
La única diferencia con el código de país es que este es el mismo para todas las líneas y lo que sí cambia es el código de provincia. Aquí puedes ver un ejemplo:

Tal y como puedes ver en el ejemplo en el caso de las Islas Canarias, Melilla y Ceuta cada provincia cuenta con su propio régimen fiscal y tasa de impuestos. IGIC en Canarias y IPSI en las ciudades autónomas.
👉 Si quieres saber más te recomiendo leer este artículo sobre el IGIC y cómo se liquida.
Dejar este campo en blanco (*) para aplicar a todas las provincias.
Código Postal:
Este campo permite especificar un impuesto para uno o más códigos postales. Se pueden poner de las siguientes maneras:
- Separando varios valores con un punto y coma (;).
- Insertando un comodín (*) al final. Ejemplo: (080*) equivale a cualquiera que empiece por 080 (08024, 08011…).
- Rangos numéricos. Por ejemplo, 2000…4000 equivale a cualquier código postal entre estos dos valores.
Dejar este campo en blanco (*) para aplicar a todos los códigos postales.
Ciudad:
Permite listar las ciudades separadas por punto y coma para la tarifa.
Dejar este campo en blanco (*) para aplicar a todas las ciudades.
Tarifa %:
El porcentaje de impuesto en formato decimal. Para el IVA general será: 21.0000, El IVA reducido 10.0000 y el IVA super reducido 4.0000.
Nombre del impuesto:
Indicar el nombre para poder identificar el impuesto de forma fácil. Por ejemplo: 21% IVA.
Prioridad:
Este apartado va a definir que impuesto prevalece en el caso de aplicar más de un impuesto al mismo producto de la tienda. La prioridad va asociada al número más bajo (1).
Compuesto:
Si la casilla está marcada quiere decir que la tasa es compuesta por lo que será aplicada por encima de todos los impuestos.
Envío:
Si la tarifa aplica también el impuesto para los gastos de envío.
Importar CSV:
Nos va a llevar a otro formulario para que así podamos importar un fichero .csv con los impuestos.
Exportar en formato CSV:
Nos permite descargar un fichero .csv con los impuestos de la clase actual.
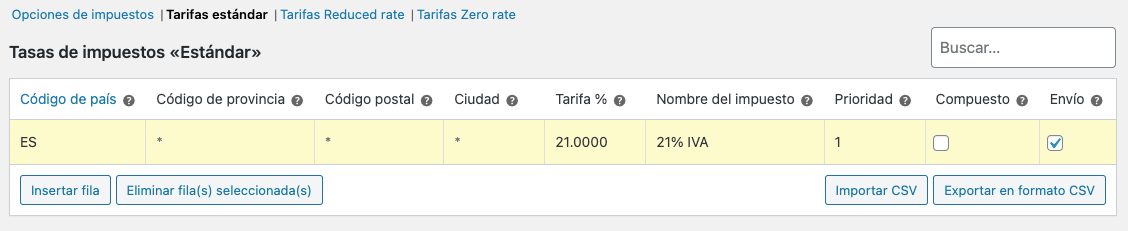
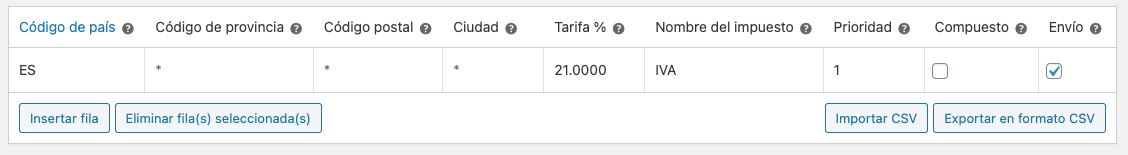
En este ejemplo mostramos cómo sería la configuración para la clase «Tarifa estándar» con el IVA general para España del 21%.

Configurar la exención de IVA para Canarias, Ceuta y Melilla en WooCommerce
Cómo bien sabrás España tiene algunas regiones que están exentas de IVA. En el caso de Ceuta y Melilla su impuesto es el IPSI y en el caso de las islas Canarias el IGIC. Estos casos requieren de una configuración distinta:
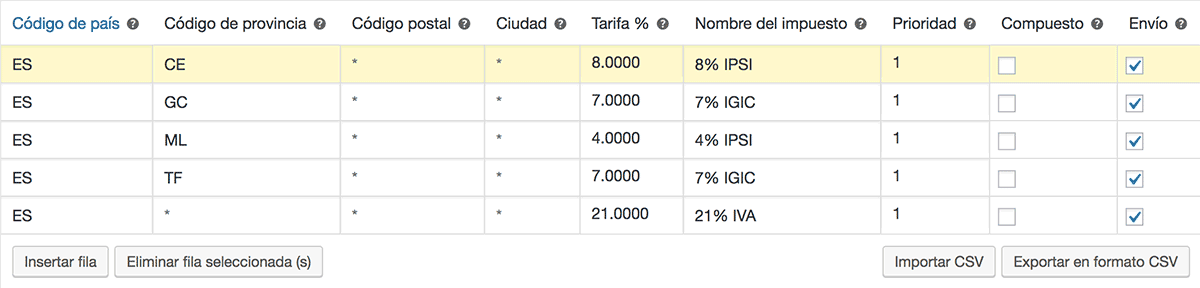
Debes insertar una fila para cada provincia. Los códigos de provincia que debes usar son:
- GC (Las Palmas)
- TF (Tenerife)
- CE (Ceuta)
- ML (Melilla)
Caso 1: Aplicar el IGIC y IPSI respectivo por provincia

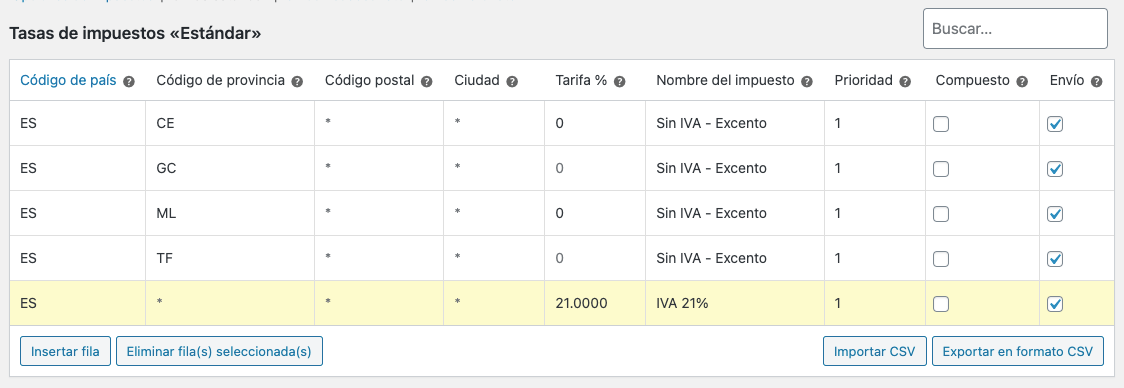
Caso 2: Aplicar la exención de IVA para estas provincias

De esta manera, cuando la dirección de envío de nuestro cliente sea de Canarias, Ceuta o Melilla su producto estará exento de IVA, y en caso contrario se aplica la última fila correspondiente al resto de las zonas aplicando un 21% de IVA.
Configurar los impuestos reducidos en WooCommerce
Asignar impuestos por producto en WooCommerce
Los tipos de IVA que se aplican en España son el general del 21%, reducido del 10% y superreducido del 4%.
El primer caso, lo hemos visto en la sección anterior pero seguro que te estarás preguntando cómo puedes tratar el IVA reducido, que se aplica en los alimentos o en eventos de ocio y cultura o en productos de primera necesidad que tienen un impuesto super reducido.
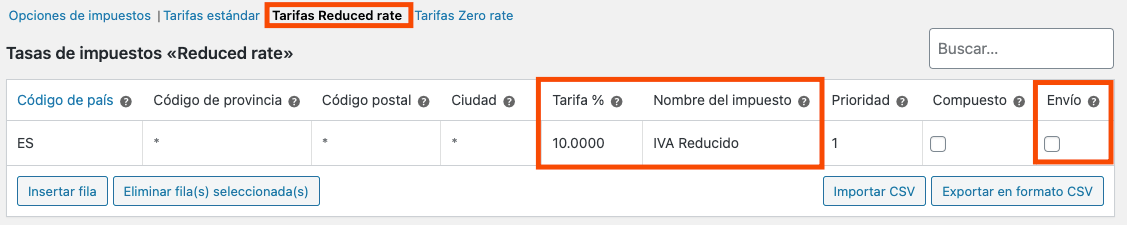
Si quieres configurar el apartado de Tarifas Reduced rate de tu tienda online te recomendamos seguir los siguientes pasos:

- Marcar en la tarifa 10.0000 por IVA Reducido o 4.0000 por IVA Superreducido.
- Cambiar el nombre para poder identificar de forma fácil el impuesto.
- Desmarcar la casilla de envío para que aplique el 21% de IVA de las tarifas estándar.
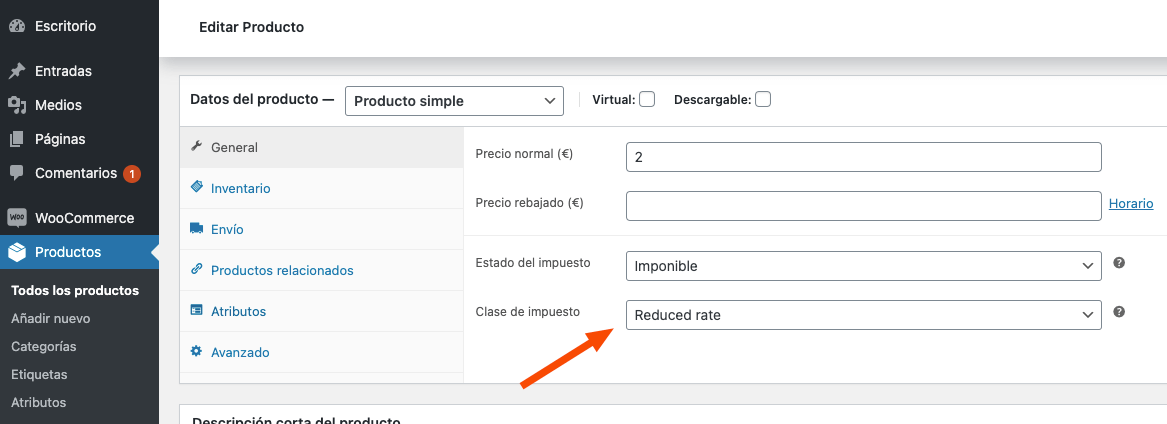
Para poder asignar este tipo impositivo a los diferentes productos de tu ecommerce deberás ir al menú lateral en Productos > Seleccionar el producto que quieres cambiar a IVA Reducido > Datos del producto – General > Clase de Impuesto.
Por defecto, este campo aparecerá con el estado de impuesto Imponible y la clase de impuesto Estándar.

Asignar impuestos por bloques de productos en WooCommerce
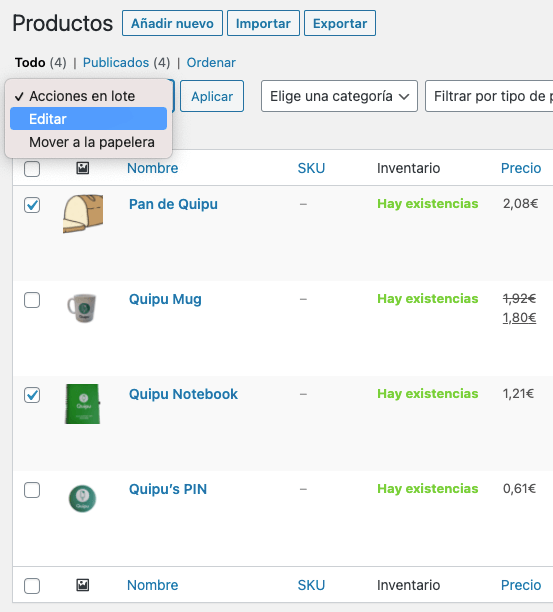
Otra opción disponible consiste en asociar en bloque una clase de impuestos a todos o algunos productos de tu tienda online. Ejemplo:
Seleccionamos los productos en los que queremos cambiar la clase de impuestos. Abrimos el desplegable de Acciones en lote, ponemos Editar y seguidamente le damos al botón de Aplicar .

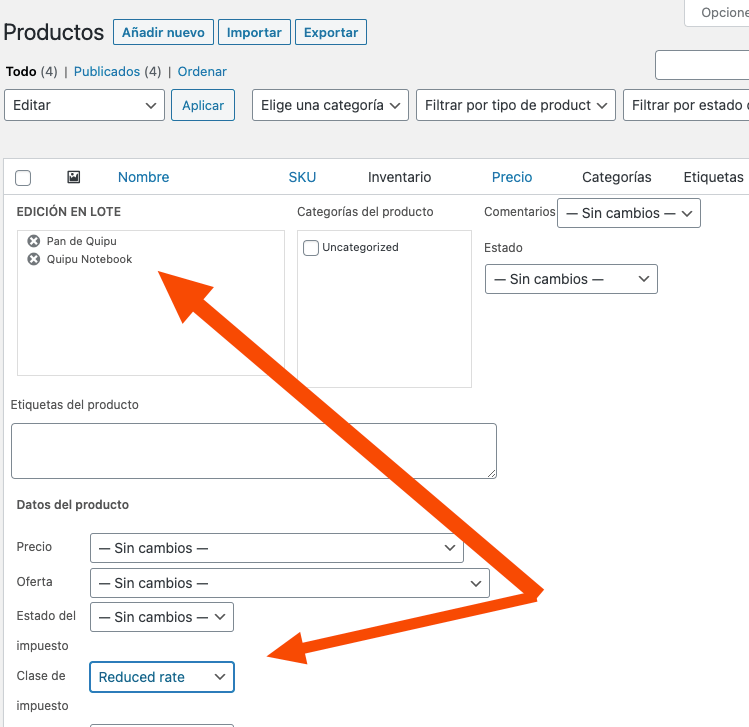
Tal y como podéis ver en la imagen de abajo se mostrará un apartado con los datos del producto que queremos modificar de los productos previamente seleccionados:

Configurar impuestos en WooCommerce para vender en la Unión Europea (UE)
Desde el 1 de Julio de 2021 con la nueva normativa de IVA de Ecommerce. Todas las tiendas online estarán en la obligación de conocer el IVA de cada país miembro de la Unión Europea. Por lo que, Si tu negocio supera el umbral de los 10.000 euros en operaciones con otros países de la UE, tendrás que pagar el IVA de ese país. Por lo tanto te recomendamos que, si superas ese volumen de facturación, sepas cuál es el IVA de cada país miembro de la UE (hay más de 80…) y utilices el sistema ventanilla única para declararlo.
Sólo estarían exentas de impuestos aquellas ventas que se hagan a profesionales o empresas identificadas con un número de operador intracomunitario y que la cantidad total anual no supere los 10.000€ .
Como digo, en el caso de ventas a particulares si habría que aplicar impuesto y sería el del país de origen, es decir, el del país donde esté registrado el negocio. En el caso de España, si un cliente particular de Francia compra un producto este pedido llevaría aplicado el 21% de IVA.
👉 Si quieres ampliar tus conocimientos te recomiendo leer este artículo sobre las obligaciones fiscales de un ecommerce
Solo vender a países específicos y miembros de la UE
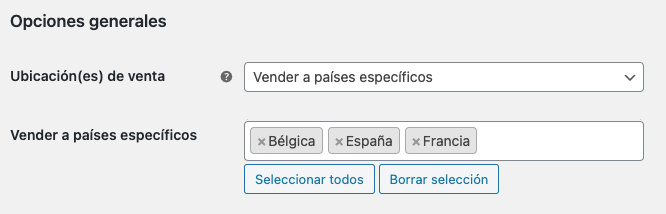
En este caso, debes definir una tasa de impuesto usando el asterisco para indicar que vas a aplicar el mismo impuesto a todos los países.

Y en el campo Ubicación(es) de venta en WooCommerce > Ajustes > General > Ubicación(nes) de venta seleccionar en el listado: Vender a países específicos. En el ejemplo elegimos solo vender a Bélgica, España y Francia.

A todos los países miembros de la UE sin superar el umbral de 10.000€ anuales
En este caso tendremos que crear una línea de tasa de impuesto por cada país miembro con su respectivo código de país y con el impuesto del país de origen del negocio. En este ejemplo sería del 21% (IVA General de España).

*Existe una excepción de productos que son los productos o servicios digitales que deberemos aplicar el impuesto correspondiente del país que se realiza la compra.
A todos los países miembros de la UE con la nueva normativa ecommerce de 2021
En este caso deberemos añadir una fila con el impuesto por cada uno de los países de la Unión Europea a los que vendamos nuestros productos. Existen dos maneras de configurar este apartado:
- Importar las filas subiendo un documento CSV que proporciona WooCommerce. Importante destacar que si hay algún cambio de impuesto se deberá actualizar manualmente ya que no se sincroniza automáticamente.
- Instalar el pluguin gratuito de EU/UK VAT Compliance Assistant for WooCommerce para así poder tener al día las tasas de impuestos en el caso que algún país las cambie.

⬇️ Puedes también descargar este fichero .csv para importar los impuestos de todos los países de Europa. O si prefieres puede consultar siempre una versión actualizada del IVA en la Unión Europea.
Configurar impuestos en WooCommerce para vender fuera de la Unión Europea (UE)
Si en tu tienda vendes productos físicos a otros países que no pertenecen a la UE, las ventas de estos países estarán exentas de impuestos y solo se aplicarán impuestos a las ventas que se hagan dentro de tu país. Por eso, solo necesitarás configurar la tasa de impuesto con la que vas a trabajar en tu país (21% en el caso de España). WooCommerce interpretará que cualquier país que no aparezca en la tabla de impuestos no lleva IVA.

Es decir, que si tu tienda está en España y vendes un producto a Estados Unidos, el pedido no llevará ningún impuesto.
💡 En el caso que vendas a un determinado grupo de países deberás dejar la configuración con el (*) porque ya lo habrás configurado en el campo de Ubicación(es) de venta tal y como hemos visto en anterioridad.
Informes de impuestos en WooCommerce
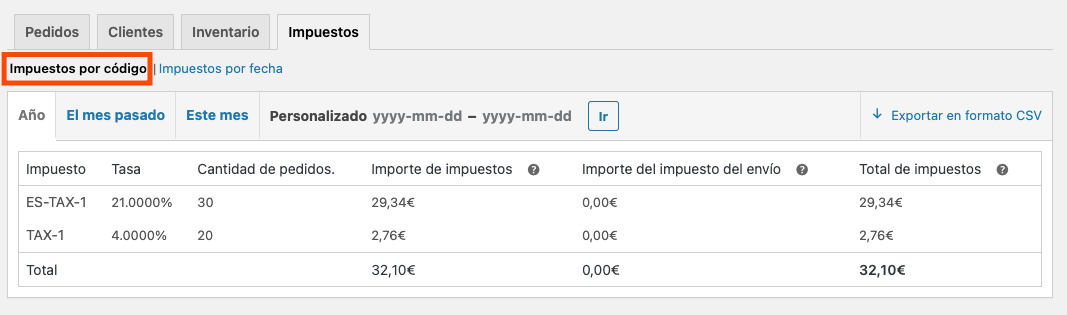
En el menú lateral dentro de WooCommerce > Informes en la pestaña de Impuestos. Podrás consultar los resultados de tus impuestos de dos formas distintas.
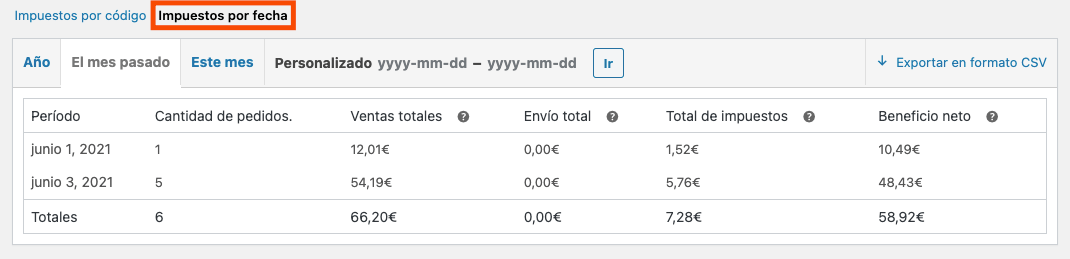
- Informe de impuestos por fecha: Permite filtrar por año, mes o de forma personalizada entre dos periodos.

- Informe de impuestos por código: Agrupado por cada tipo de IVA o de tasa impositiva configurada en el apartado de impuestos de WooCommerce.

Conclusiones
Tal y como te hemos mostrado en este tutorial, configurar los diferentes tipos y tasas de impuestos en tu WooCommerce no es fácil y un pequeño error puede complicarte la vida con Hacienda.